- 4、ビジネスの説明というお店やサービスの業種や従業員数の内容を選択します。
- 5、ビジネス目標を選択するという項目で自分にあったものを選択します。
- 6、利用規約を一読し同意します。
 Googleアナリティクスのトラッキングコードの発行の仕方
Googleアナリティクスのトラッキングコードの発行の仕方

今回はご質問の多い「Googleアナリティクスのトラッキングコード」の発行の仕方をお伝えします
目次
Googleアナリティクスのトラッキングコードを発行する方法
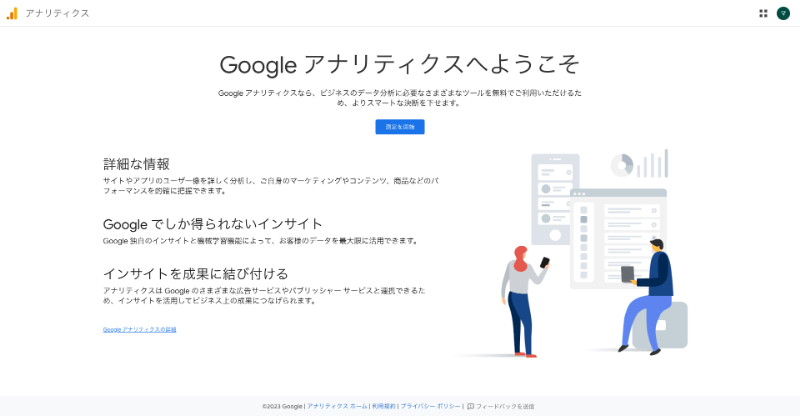
1、Googleアナリティクスにログインする
ログインすると下記のような画面になるので、「計測」をクリックします。

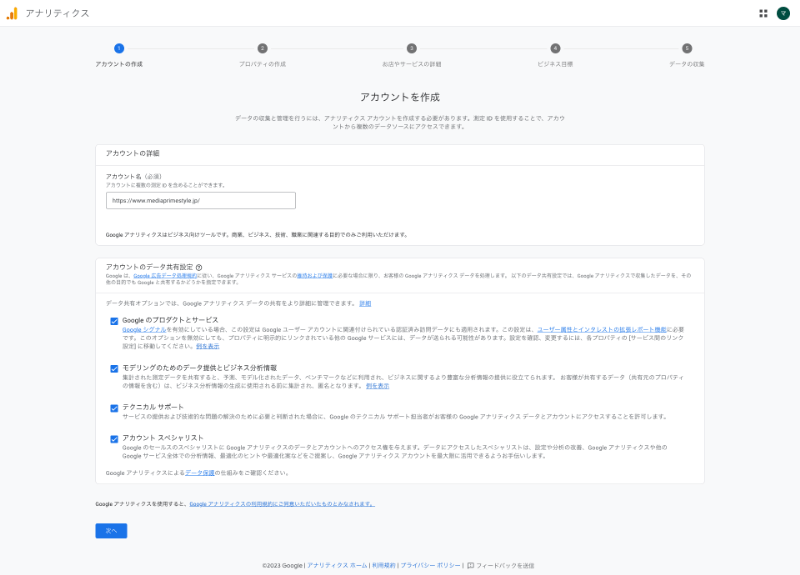
アカウントの作成
計測を「クリックした後、下記のような画面になります。
画像のようにアカウント名を入れて必要箇所にチェックを入れ、「次へ」をクリックします。

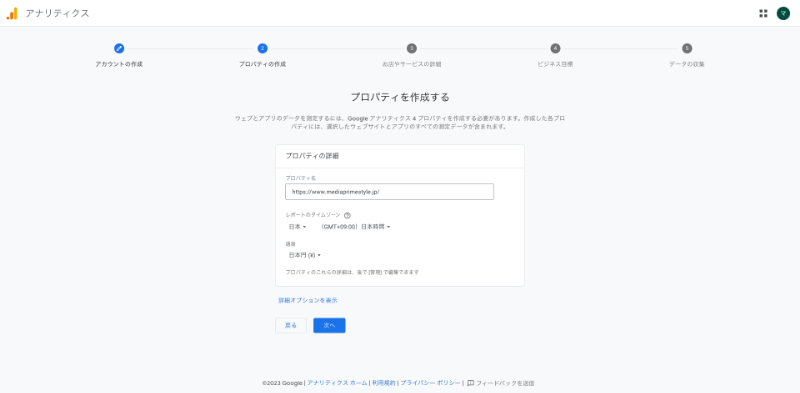
プロパティの作成
次はプロパティの作成をします。
わかりやすいよう参考のようにアナリティクスを設置するサイトのURLにするのがおすすめです。

その後、下記の内容を行います。
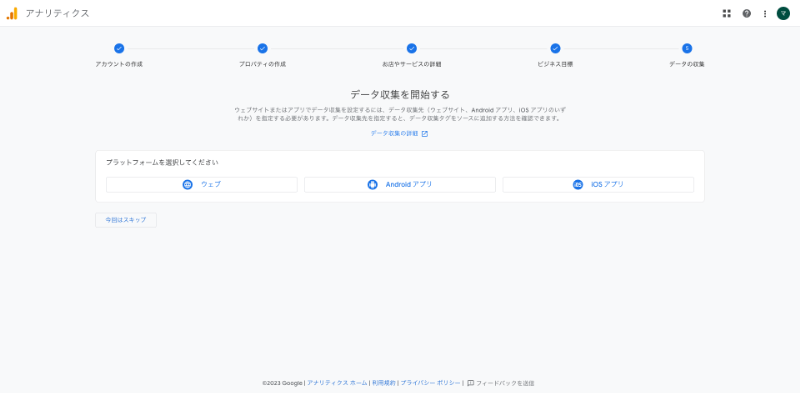
データ収集を開始するという項目でプラットフォームを選択
データ収集を開始するという項目でプラットフォームを選択します。
ホームページに設置するので、「ウェブ」を選択します。

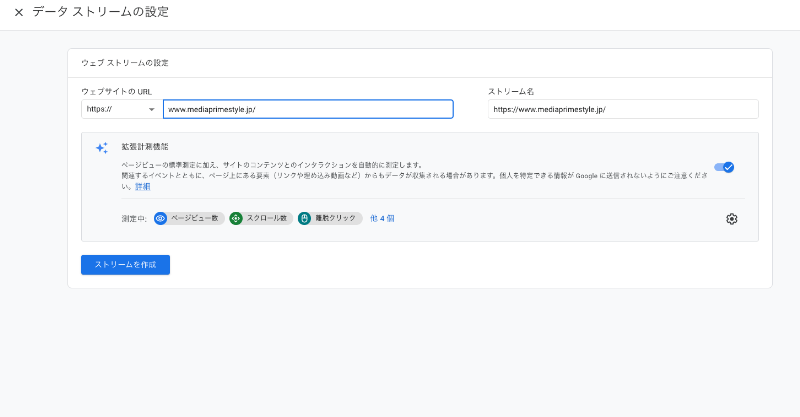
データストリームの設定
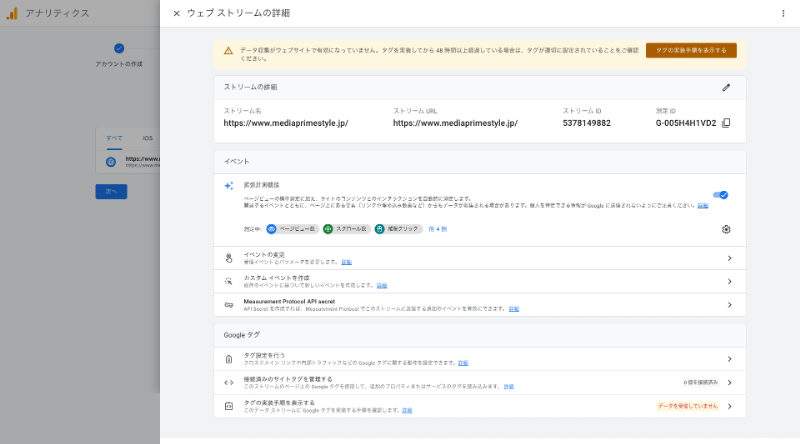
下記の参考のようにウェブストリームの設定を行います。

トラッキングコードの発行をする

ウェブストリームの詳細にある「タグの実装手順を表示する」という箇所をクリックします。
すると「Googleタグを設置する」という画面になり、手動でインストールを選択すると下記のようなコードが表示されます。
※下記のコードはサンプルです。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-000sample0"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-000sample0');
</script>

上記のコードをコピーすれば、トラッキングコードの発行は完了です!
このコラムを書いた人

Misato
AdvisorDirectorDesignerFront-end-engineer
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!