
【CSSの優先順位】スタイル競争の裏側に迫る
目次
CSSの優先順位について
Cascading Style Sheets(CSS)は、ウェブデザインにおいて不可欠なツールです。
しかし、ウェブサイトのスタイルが正確に表示されるためには、異なるCSSルール間での優先順位の理解が必要です。
今回のコラムでは、CSSの優先順位について詳しく説明し、スタイル競争の裏側に迫ります。
優先順位とは?
基本的な定義
CSSの優先順位は、同じ要素に対して複数のスタイルルールが適用される場合に、どのルールが優先されるかを示します。
これは、スタイルがどのように適用され、表示されるかを制御する基本的な原則です。
優先順位の重要性
優先順位を理解することは、意図したスタイルが正確に反映されることを保証し、スタイルの一貫性を維持する上で非常に重要です。
優先順位の決定要因
セレクタの特異性
セレクタの特異性は、スタイルルールの優先順位に大きな影響を与えます。
より特異性の高いセレクタが優先されます。
重要度
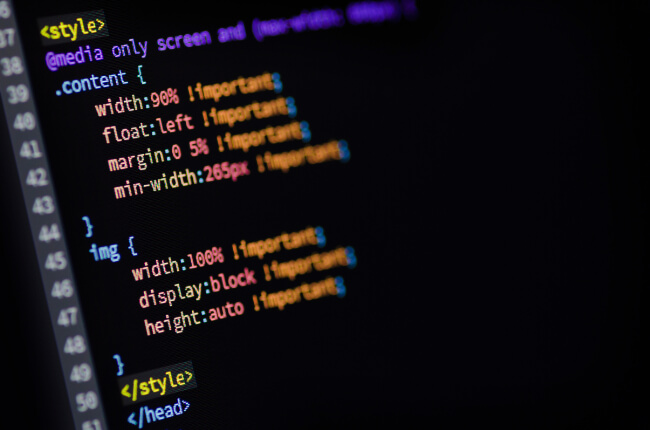
!importantというキーワードは、スタイルルールに適用されると、他の要因に関係なく最も高い優先順位を持ちます。
ただし、過度の使用は混乱を招く可能性があります。
適用範囲
スタイルルールが特定の要素に直接適用されるか、外部のスタイルシートからインポートされるかも、優先順位に影響を与えます。
優先順位の例
セレクタの特異性
セレクタの特異性が高いほど、そのスタイルルールが優先されます。
例えば、div pよりもp.my-classの特異性が高いです。
重要度
!importantを使用したスタイルルールは他のルールよりも優先されます。
ただし、過度の使用は避けるべきです。
インラインスタイル
HTML要素内に直接スタイルを指定すると、これらのスタイルは他のルールに優先されます。
まとめ
CSSの優先順位は、ウェブデザインにおいてスタイルを管理し、コントロールするための不可欠な要素です。
正確に理解し、適切に活用することで、一貫性のあるデザインを維持し、スタイル競争を解決する助けになります。
デザイナーやデベロッパーは、優先順位の原則を遵守し、スタイルルールが予想どおりに適用されるように注意を払うことが、ウェブサイトの外観とパフォーマンス向上につながります。
このコラムを書いた人

Misato
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!