
タブ切り替えと別ページへのリンク
ユーザーエクスペリエンスの違い
目次
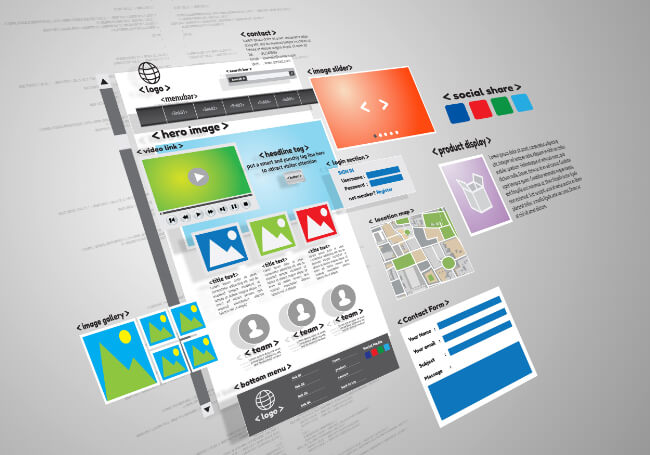
コンテンツ表示方法の比較
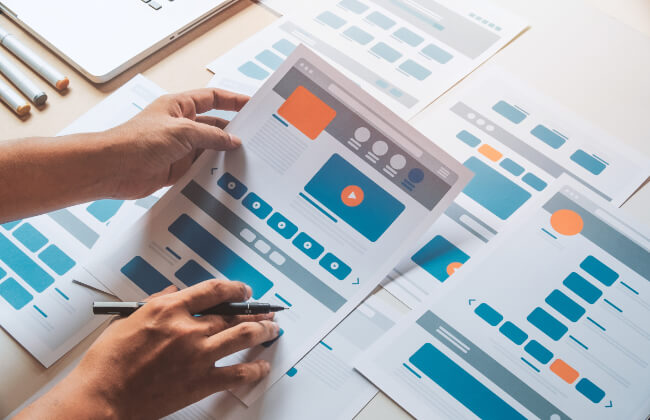
ウェブデザインにおいて、情報の整理とナビゲーションの改善は非常に重要です。
そのため、タブ切り替えと別ページへのリンクはよく使用される方法です。
今日のコラムでは、これらのアプローチの違いに焦点を当て、それぞれのユーザーエクスペリエンスに及ぼす影響について考察します。
タブ切り替えの利点と使いどころ
コンパクトなデザイン
タブ切り替えは、複数の情報をコンパクトに表示できるため、ページのデザインをすっきりと保ちます。
リアルタイムの切り替え
ユーザーは別のコンテンツに瞬時にアクセスでき、ページの再読み込みが不要です。
これは効率的なナビゲーションを実現します。
コンテンツの比較
タブを使用すると、異なるコンテンツを簡単に比較できます。
これは製品の比較や情報の対照に役立ちます。
タブ切り替えの制約と課題
情報の過負荷
適切なラベルやアイコンがない場合、多数のタブを持つデザインは情報の過負荷を引き起こす可能性があります。
モバイルフレンドリー
タブ切り替えはモバイルデバイスでは扱いにくいことがあり、代替手段が必要です。
別ページへのリンクの利点と使いどころ
クリアな情報構造
別ページへのリンクは、異なるコンテンツをクリアに区別できるため、情報の構造化に役立ちます。
SEO向上
別ページは異なるキーワードやメタデータを持つことができ、SEOの最適化が容易です。
ユーザーエンゲージメント
ページ遷移が発生するため、ユーザーは新しいページに移動することで深く関与しやすくなります。
別ページへのリンクの制約と課題
ページの読み込み時間
新しいページを読み込むため、ユーザーが待たされる可能性があります。
一貫性の欠如
ページ間の一貫性を維持するために、デザインやナビゲーションに工夫が必要です。
ユーザーエクスペリエンスの選択
今テキストに合わせて選択
タブ切り替えと別ページへのリンクは、コンテンツの性格やユーザーのニーズに合わせて選択すべきです。
情報の重要性や比較の必要性を検討しましょう。
ユーザーテスト
ユーザーテストを実施して、ユーザーがどちらのアプローチを好むかを評価し、改善の余地があるかどうかを確認しましょう。
まとめ
タブ切り替えと別ページへのリンクは、コンテンツの表示方法としてそれぞれ利点と適切な使用ケースがあります。
デザイナーや開発者は、ユーザーのニーズやコンテンツの性質に基づいて、どちらの方法を選択するか検討する必要があります。
適切に使用することで、ユーザーエクスペリエンスを向上させ、情報の効果的な伝達を実現できます。
このコラムを書いた人

Misato
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!