
【ホームページ制作で気をつけたいことシリーズ】第13弾 レスポンシブ
目次
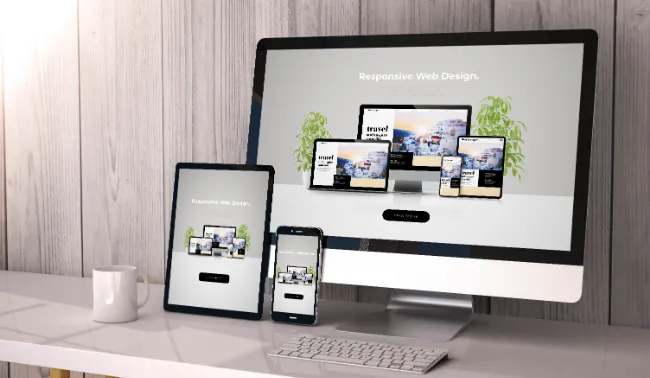
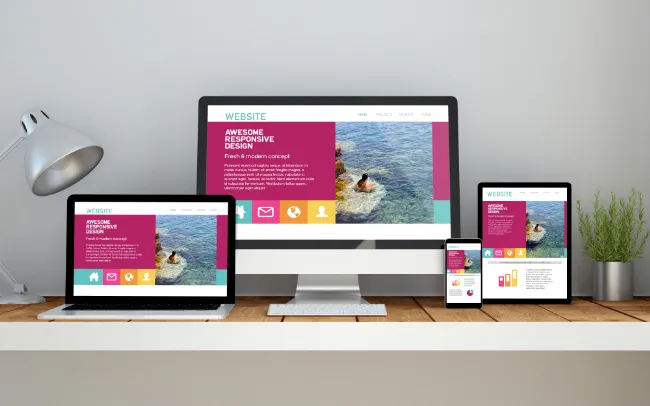
レスポンシブとは
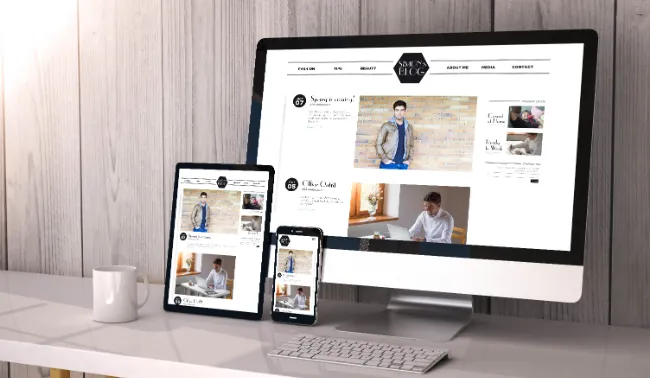
レスポンシブwebデザイン(Responsive Web Design)は、異なるデバイスや画面サイズに適応するためのウェブデザインの手法です。
具体的には、デスクトップコンピュータ、タブレット、スマートフォンなど、さまざまな端末や画面サイズに対して、同じウェブページを最適な形で表示するようにデザインされます。
レスポンシブWebデザインの重要性
ユーザーエクスペリエンス向上
レスポンシブwebデザインにより、ユーザーはデバイスを切り替えても、最適なレイアウトでサイトを閲覧できます。これがなければ、モバイルユーザーはページの拡大縮小や左右スクロールといった不便な操作を強いられる可能性があります。
SEO向上
Googleなどの検索エンジンは、モバイルフレンドリーなサイトを評価して検索結果の順位をつけています。
レスポンシブwebデザインを導入することで、SEOパフォーマンスが向上し、サイトへのアクセスも増えるでしょう。
デバイスの多様性への対応
スマートフォン、タブレット、デスクトップなど、様々なデバイスが存在します。
レスポンシブデザインを用いれば、これら異なるデバイスにわたる利用者に対応できます。
レスポンシブデザインの実践的な手法
モバイルファーストのアプローチ
レスポンシブWebデザインを始める際には、モバイルファーストのアプローチが重要です。
モバイルデバイスの利用が増加している現代において、小さな画面からデザインをスタートさせることで、シンプルで使いやすいデザインが生まれます。
CSSメディアクエリを駆使して、デバイスの幅や解像度に合わせたスタイルを段階的に適用していくことがモバイルファーストの基本です。
フレキシブなグリッドとレイアウト
柔軟なグリッドシステムやフレキシブルボックスモデルを用いて、異なる画面サイズに対応するフレキシブなレイアウトを構築します。
これにより、デバイスの画面サイズに合わせてコンテンツが自動的に調整され、ユーザーにとって見やすく使いやすいページが提供されます。
メディアクエリを駆使したスタイルの調整
CSSメディアクエリを活用して、異なるデバイス条件に応じてスタイルを調整します。
例えば、特定の画面幅以下でナビゲーションメニューを折りたたむ、またはフォントサイズを変更するなど、デバイスの特性に合わせた最適な表示を実現します。
イメージの最適化と遅延読み込み
画像のサイズや解像度を最適化し、適切な画像を提供することで、ページの読み込み速度を向上させます。
また、遅延読み込み(Lazy Loading)を導入することで、ユーザーがページにアクセスした際に必要な画像だけが読み込まれ、ページの初期表示を高速化できます。
テストとデバッグの徹底
開発段階から異なるデバイスやブラウザでのテストを重ね、デザインが期待通りに表示されるかどうかを確認します。
デバッグツールやクロスブラウザテストツールを活用して、異なる解像度やデバイスでの動作を確認し、最適な表示を保つことが大切です。
アナリティクスの活用とフィードバックの収集
ウェブ解析ツールを使用して、訪問者のデバイスごとの行動を把握します。
これにより、どのデバイスがより多くのトラフィックをもたらしているかを理解し、最適なデザインを維持できます。
また、ユーザーからのフィードバックを積極的に収集し、改善点を把握していくことも重要です。
まとめ
レスポンシブWebデザインは単なるデザイン手法ではなく、ユーザーエクスペリエンスの向上やSEOの最適化に影響を与えます。
モバイルファーストのアプローチや柔軟なグリッド、メディアクエリの活用など、これらの実践的な手法を取り入れつつ、常に新しい技術やトレンドに対応し、ユーザーがさまざまなデバイスで快適にアクセスできるウェブサイトを提供していきましょう。
このコラムを書いた人

Misato
ホームページに関するお困りごと、
ご不明点があればお気軽にお問い合わせください!